HARMONY HUB
I created an app that helps co-parents coordinate schedules, communicate effectively, and manage shared responsibilities for their children.
Architecture Design: Frontend: SwiftUI (iOS) Backend: Firebase Data: Firestore Authentication: Firebase Auth
Year
2025
Client
MIKE PEDRO
Version 1.0 prototype
Building HarmonyHub: A Co-Parenting App
This blog post documents my journey as a Product Manager in building HarmonyHub, a mobile application designed to simplify co-parenting by providing a shared calendar and secure communication platform for parents.
The Challenge
Co-parenting often involves complex scheduling and communication challenges. Existing solutions are fragmented, lacking a unified platform for both.
The Solution
HarmonyHub addresses this need by offering:
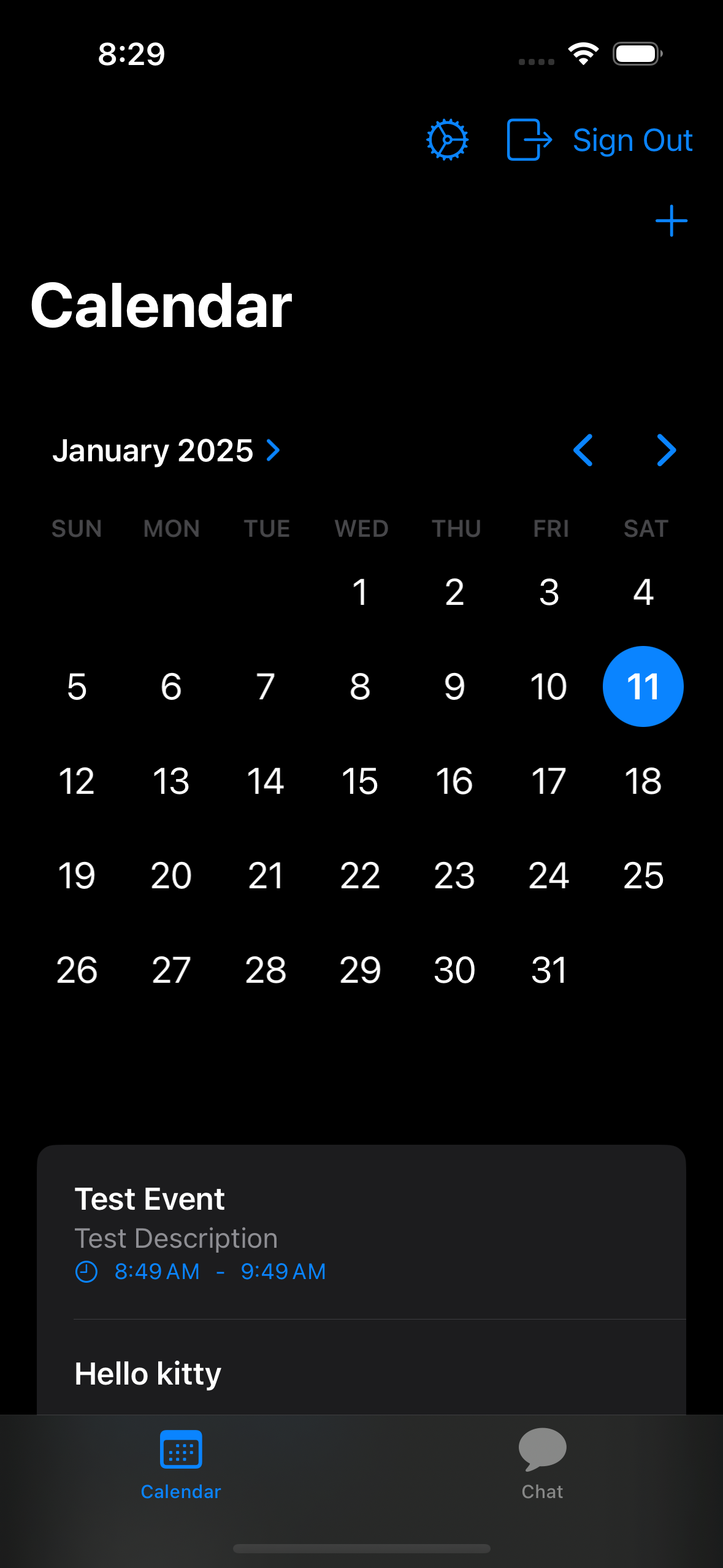
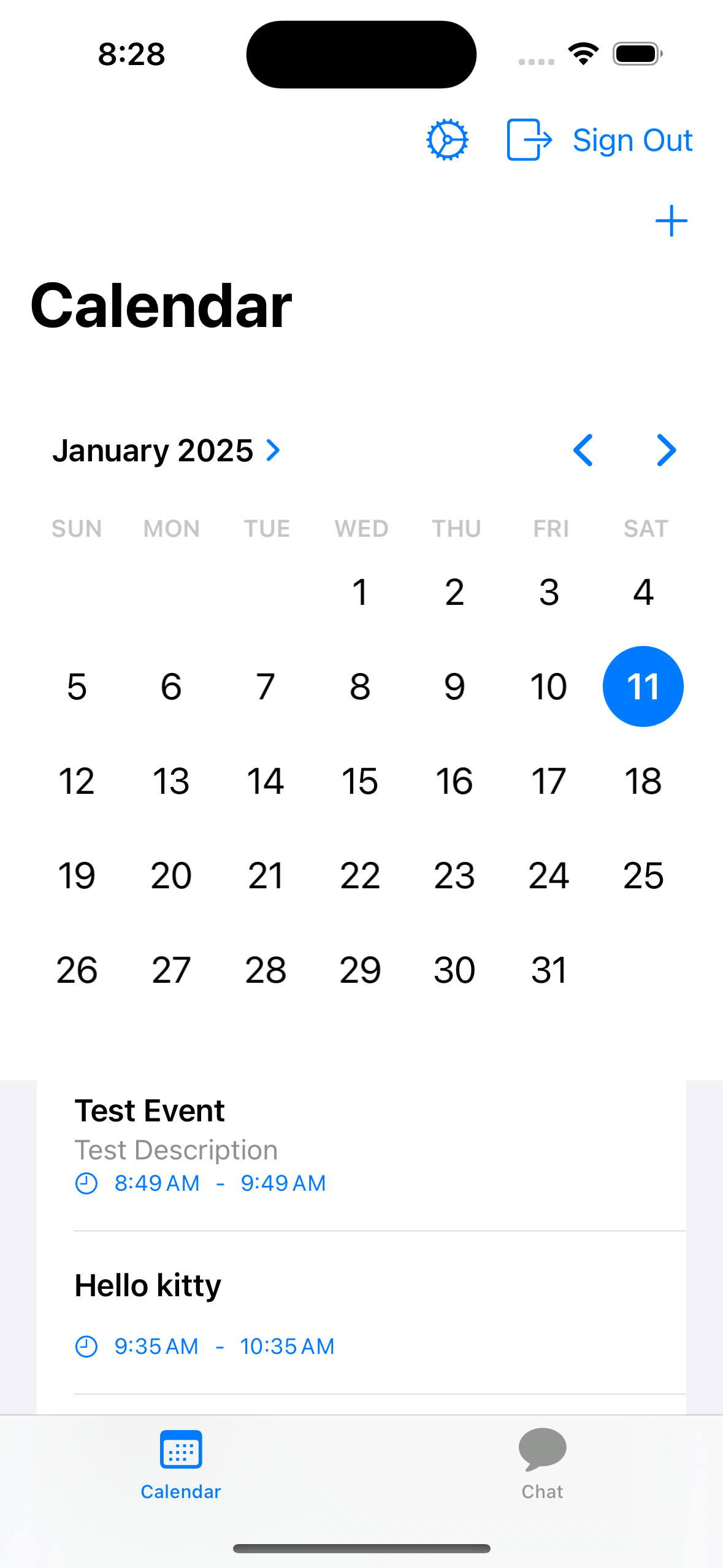
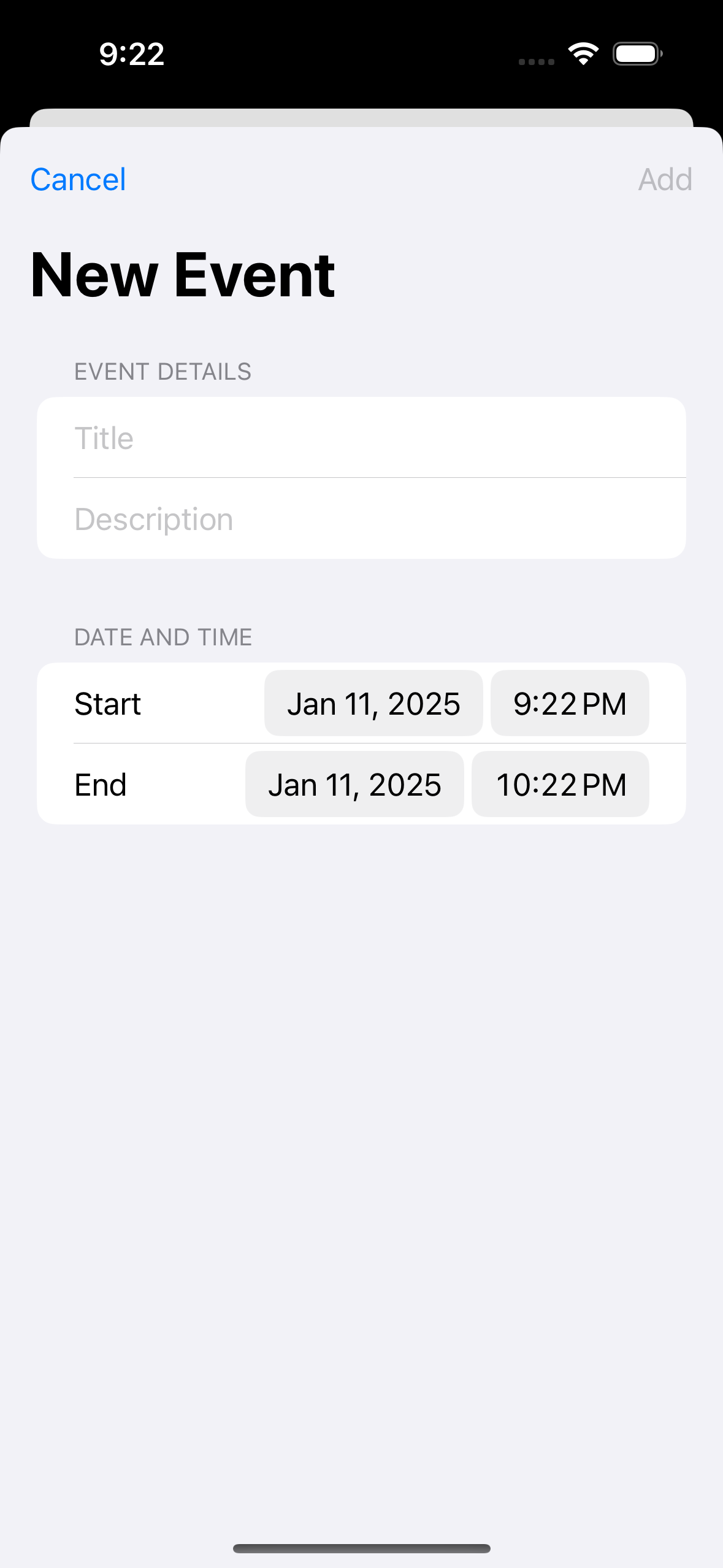
Shared Calendar: A central hub for viewing and managing shared schedules, including events, appointments, and activities.
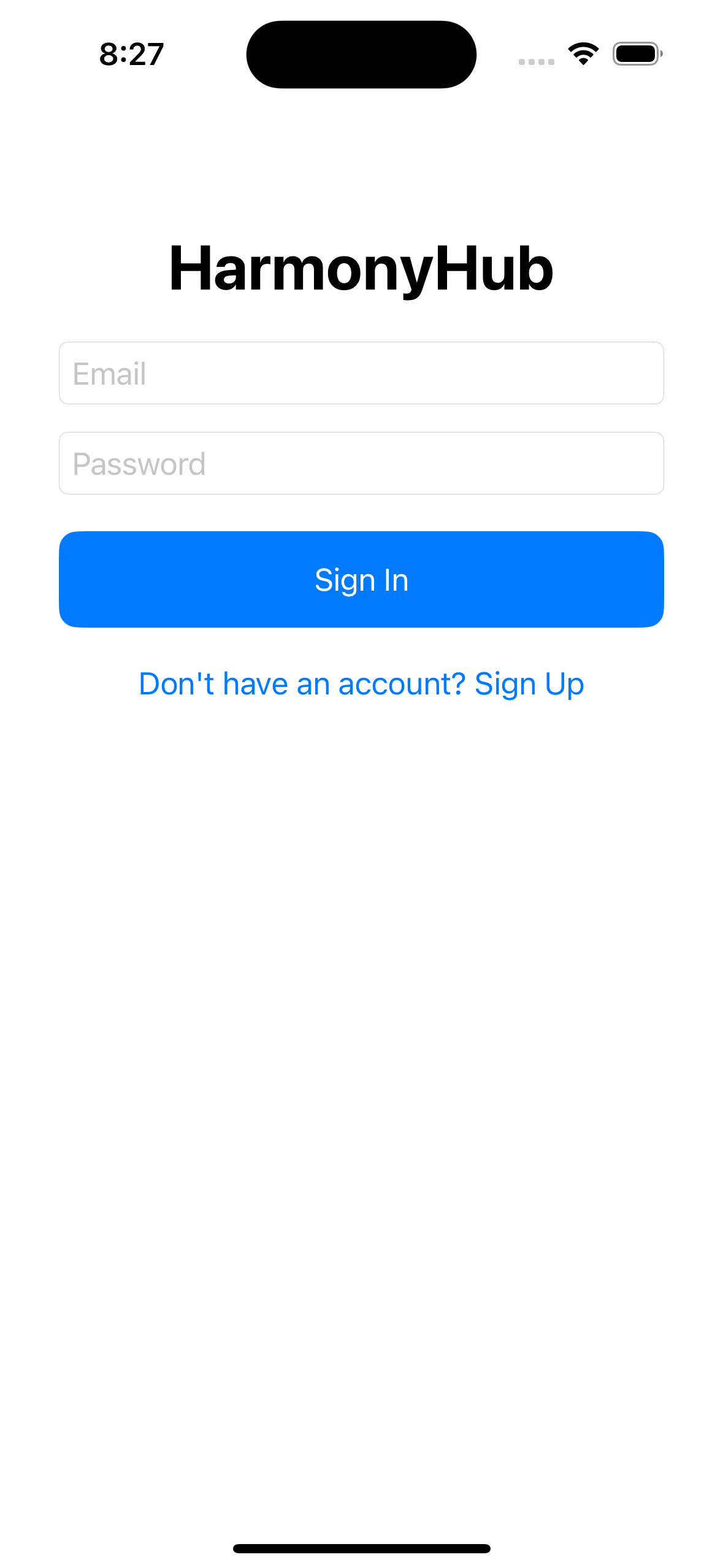
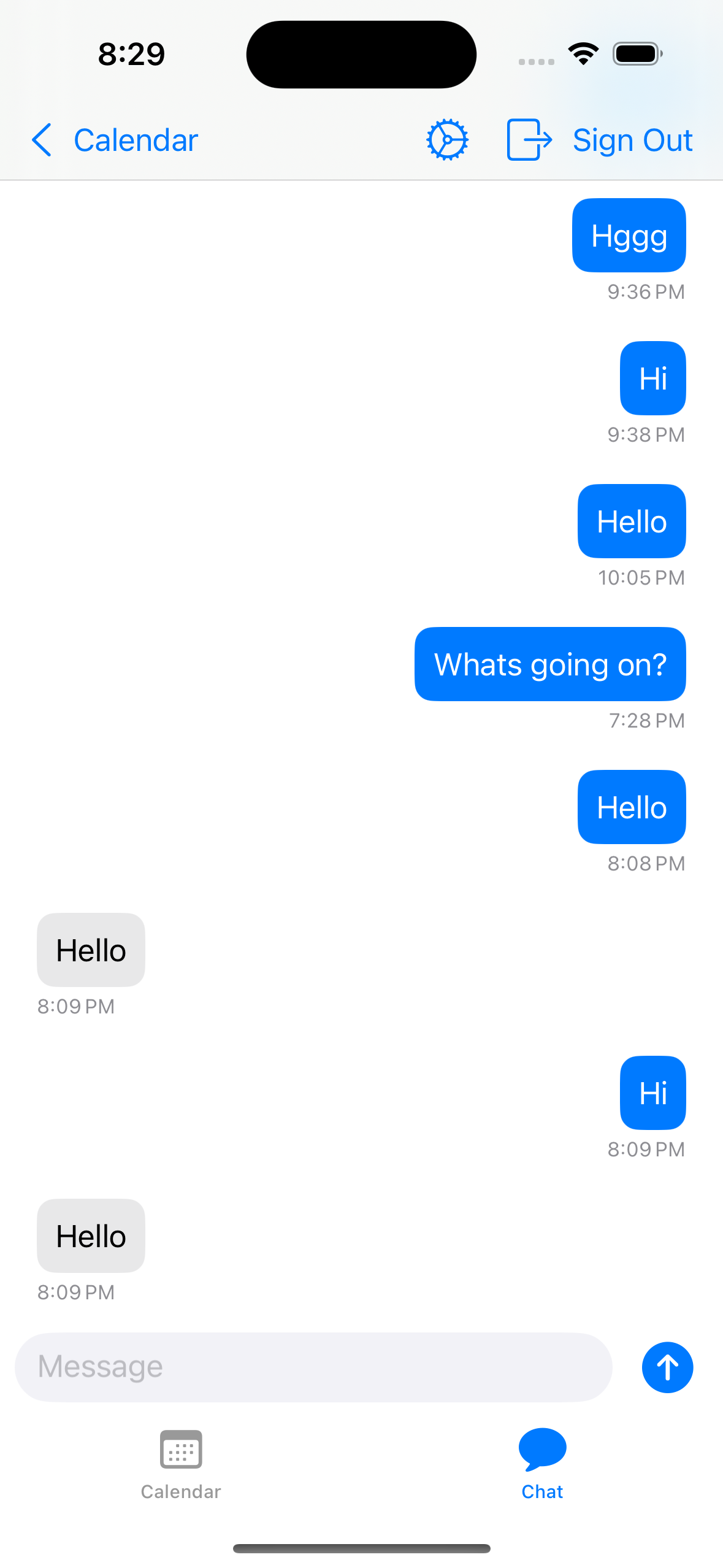
Secure Communication: A private messaging channel for parents to seamlessly communicate about schedules, emergencies, and other important matters.
The Process
Vision & Research:
Defined the core user need: Simplified co-parenting with a unified platform.
Conducted market research to understand existing solutions and identify gaps.
Prioritized features based on user needs and competitive analysis.
Design & Development:
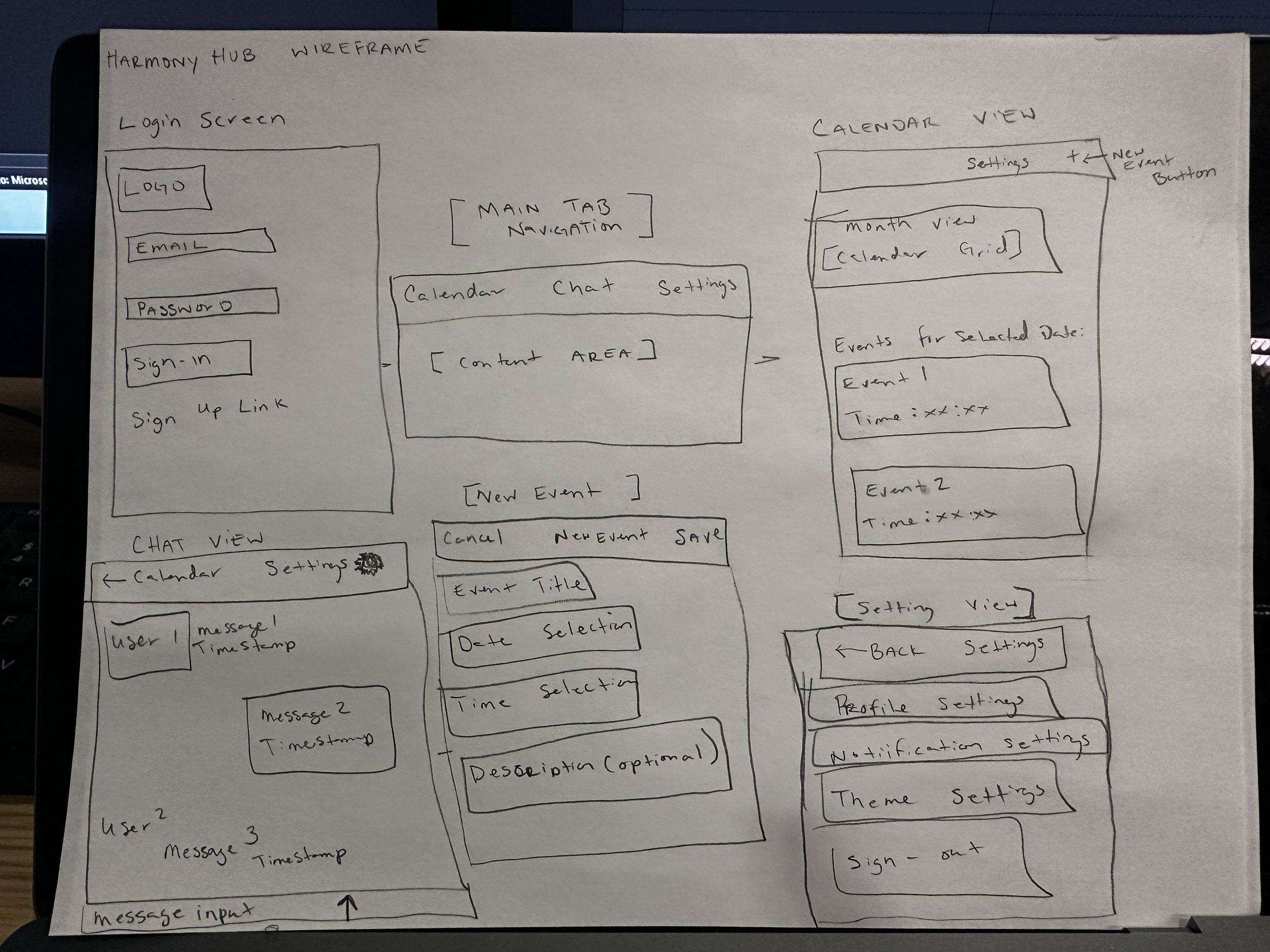
Created wireframes and prototypes to visualize user flows and interface design.
Adopted a user-centered design approach, prioritizing ease of use and accessibility.
Developed the app using SwiftUI for a modern, iOS-native experience.
Integrated Firebase for real-time data synchronization, authentication, and cloud storage.
Implementation & Iteration:
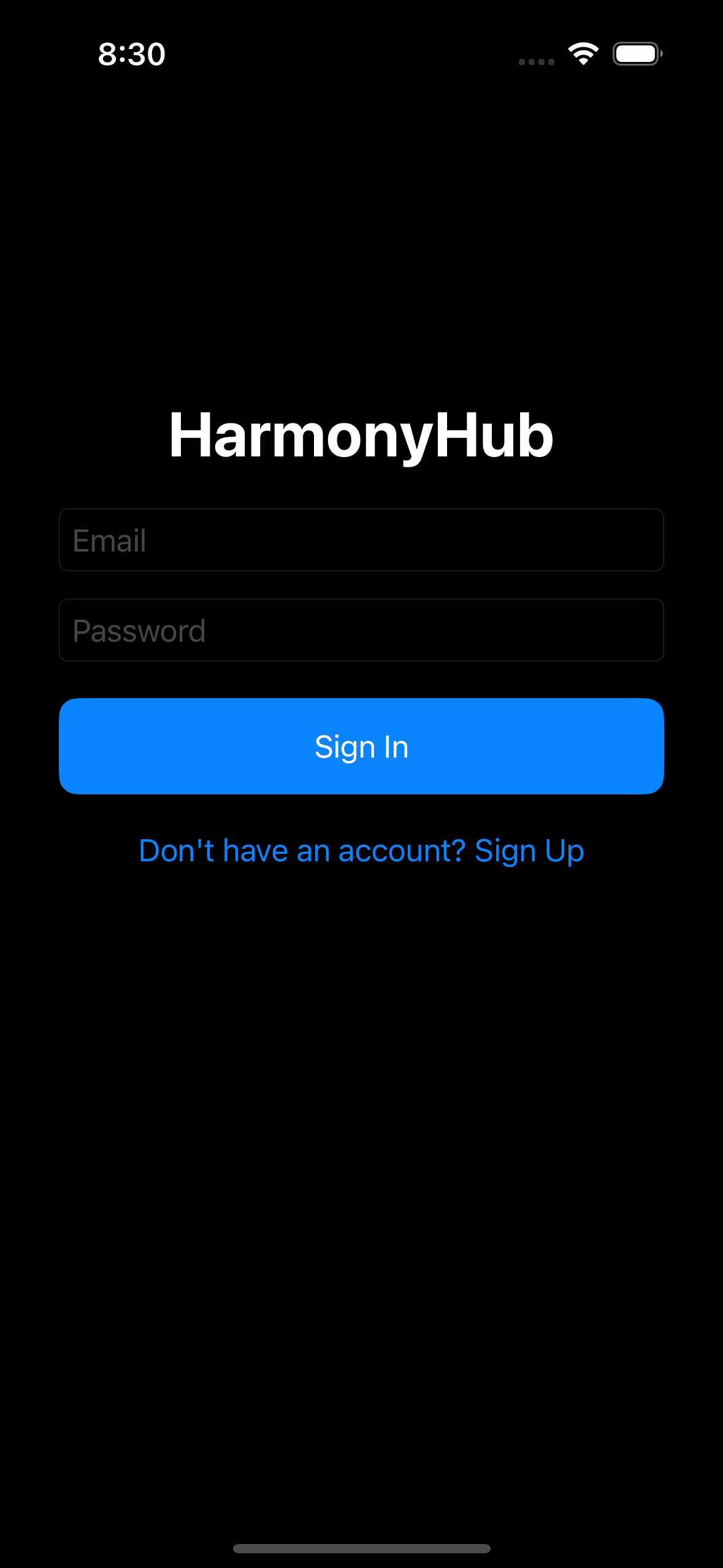
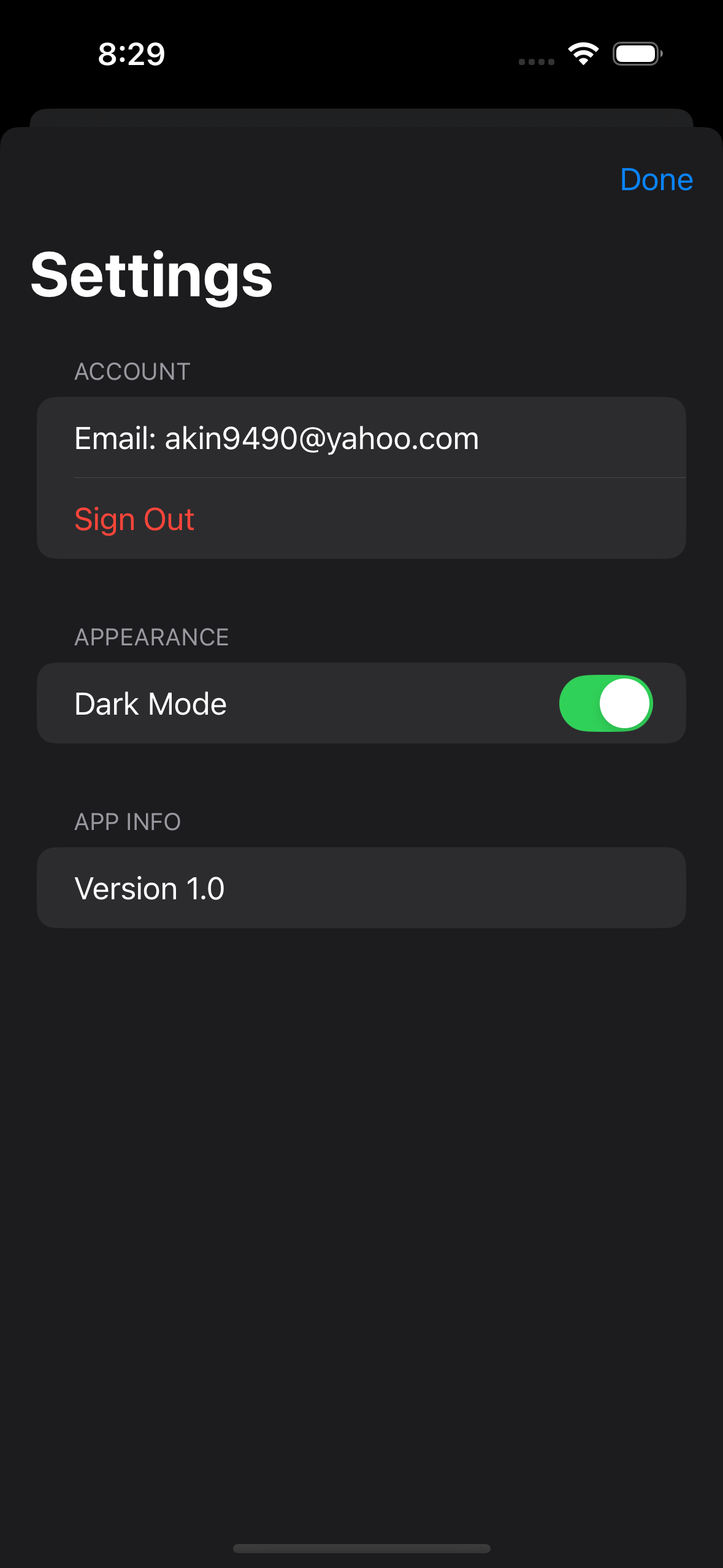
Implemented core features: Authentication, calendar, and messaging.
Conducted rigorous testing throughout development, including unit tests, integration tests, and user testing.
Iterated on features based on user feedback and performance data.
Prioritized bug fixes and performance improvements.
Launch & Growth:
Defined a go-to-market strategy, including app store submission and initial marketing efforts.
Developed a roadmap for future features, such as recurring events, group chats, and third-party integrations.
Established key performance indicators (KPIs) to track user engagement and app success.
Key Learnings & Outcomes
User-centric approach: Prioritizing user needs throughout the development process led to a more intuitive and user-friendly application.
Agile development: Iterative development and rapid prototyping enabled quick adaptation to user feedback and changing requirements.
Data-driven decisions: Utilizing data and analytics to inform feature prioritization and measure success.
Cross-functional collaboration: Effective communication and collaboration with engineers, designers, and QA ensured a successful project outcome.
Future of HarmonyHub
The HarmonyHub MVP serves as a strong foundation for future growth. Planned enhancements include:
Enhanced calendar features (recurring events, reminders, sharing)
Advanced chat functionalities (group chats, media sharing, rich text formatting)
Integrations with third-party services (calendar apps, childcare providers)
Improved user profiles and personalization
Conclusion
Building HarmonyHub was a challenging but rewarding experience. This project demonstrates my ability to:
Define product vision and strategy
Conduct market research and user analysis
Lead and manage the product development lifecycle
Prioritize features and make data-driven decisions
Collaborate effectively with cross-functional teams
Deliver high-quality user experiences
I am eager to apply these skills to future projects and contribute to the success of innovative and impactful products.